arcgis开发 >> ArcGIS For JavaScript地图的显示和地图控件的使用
最后编辑时间:2021年06月03日 17:11:09【内容简介】ESRI根据JavaScript技术实现的调用ArcGIS Server REST API接口的一组脚本。
通过ArcGIS API for JavaScript可以将ArcGIS Server提供的地图资源和其它资源(ArcGIS Online)嵌入到Web应用中。
我们实现的WebGIS功能都是通过该API实现。
注意:用flex也可以实现,ArcGIS API for flex 和 ArcGIS API for JavaScript ,都可以实现,这里研究的是 ArcGIS API for JavaScript。
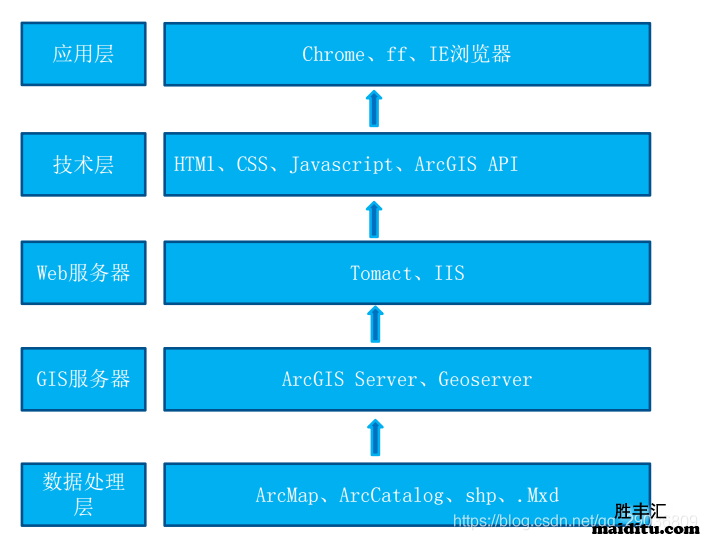
基于ArcGis的WebGIS技术框架
![ArcGis的WebGIS技术框架]()
ArcGIS API for JavaScript地图加载源码:
我们实现的WebGIS功能都是通过该API实现。
注意:用flex也可以实现,ArcGIS API for flex 和 ArcGIS API for JavaScript ,都可以实现,这里研究的是 ArcGIS API for JavaScript。
基于ArcGis的WebGIS技术框架

ArcGIS API for JavaScript地图加载源码:
<!DOCTYPE HTML>
<html>
<head>
<title>调用地图服务</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<link rel="stylesheet" href="https://js.arcgis.com/3.25/esri/css/esri.css">
<script src="https://js.arcgis.com/3.25/"></script>
<script>
require([
"esri/map",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/layers/ArcGISTiledMapServiceLayer",
"esri/geometry/Extent",
"esri/SpatialReference",
"esri/toolbars/navigation"
], function(
Map,
ArcGISDynamicMapServiceLayer,
ArcGISTiledMapServiceLayer,
Extent,
SpatialReference,
navigation
) {
var map = new Map("mapdiv", {
center: [116.403119,39.915599],
zoom:2,
basemap: "streets" //satellite、streets、oceans
});
var navooltar = new navigation()
});
</script>
</head>
<body>
<div id='mapdiv'>
</div>
</body>
</html>
ArcGIS For JavaScript地图基本控件:
"esri/dijit/Scalebar", //比例尺
"esri/dijit/OverviewMap", // 鹰眼图
"esri/dijit/BasemapGallery",//画廊
"esri/dijit/BasemapToggle", //地图切换器
"esri/dijit/Legend", // 图例
"esri/dijit/Measurement",//测量
"esri/layers/ArcGISDynamicMapServiceLayer"
ArcGIS For JavaScript鹰眼:
ArcGIS For JavaScript比例尺代码:
ArcGIS For JavaScript鹰眼:
var overviewMap = new OverviewMap({
map:map,
attachTo: "bottom-right" //这个属性为鹰眼图所在的位置,此时为右下角
color:" #D84E13"
});
overviewMap.startup();
ArcGIS For JavaScript比例尺代码:
//比例尺
var scalebar=new Scalebar({
map:map,
attachTo:'bottom-left',
scalebarStyle:'line', //line 风格
scalebarUnit:'metric' // english,dual 单位
});
scalebar.startup()
分享到: 豆瓣 新浪微博 百度贴吧 QQ空间 QQ好友
复制链接分享给好友或者自己收藏!这里会及时更新中。。。
相关推荐: